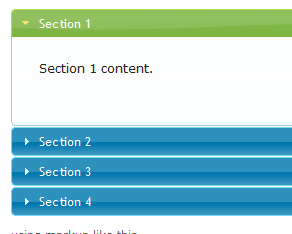
Pada sempatan kali ini webzonepslu tulis sedikit tentang bagai mana cara membuat munu accordion seperti yang webzone terapkan pada blog ini. hasil dari secrip di bawah ini tampak pada menu yang berbackground hitam. anda hanya tinggal select all dan copas bagi yang ingin menampilkan menu seperti tampak di bawah scrip ini oke langsung aja .















1 komentar:
terimakasih
Posting Komentar